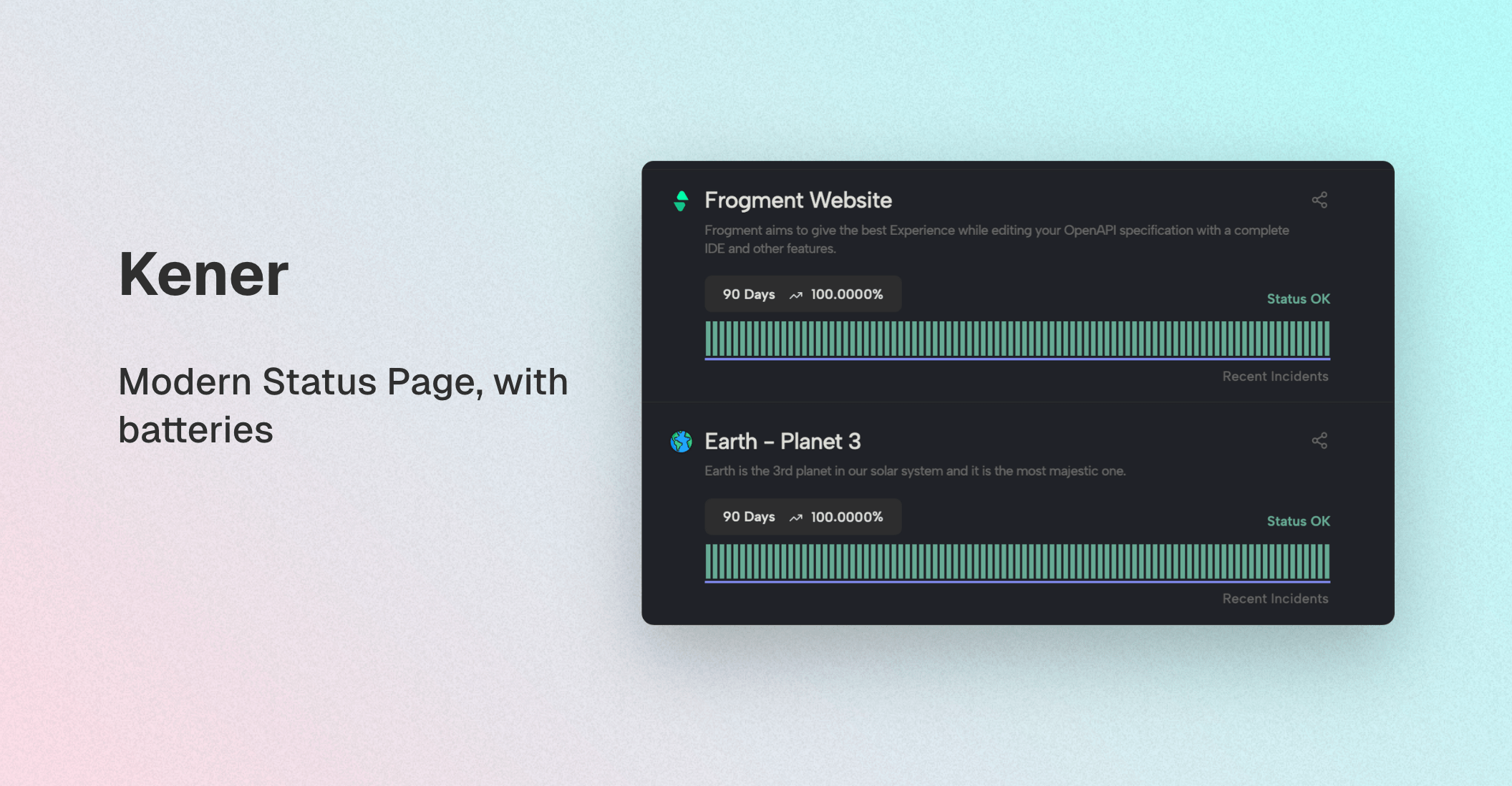
Kener - A Feature Rich & Modern Status Page




Forget Boring Status Pages. Hello Kener!
Kener isn't just another status page – it's a beautifully crafted, lightning-fast monitoring system that makes your services look good even when they're down. Built with modern tech (SvelteKit + NodeJS), it delivers enterprise-grade reliability monitoring without the enterprise price tag (it's completely free!).
Why Teams Are Switching to Kener
- 📈 Up and running in minutes, not days – from Docker to deployment in less time than it takes to make coffee
- 🎭 Dark mode that actually looks good – because your 3 AM incident responses shouldn't burn your retinas
- 🧩 Ridiculously customizable – make it match your brand or go wild with a unique design
- ⚡ Blazing fast performance – server-rendered for speed that both users and search engines love
- 🌐 Works everywhere – auto-adjusts to visitors' time zones and looks great on any device
- 🔄 Real-time data with gorgeous visualizations that make your uptime metrics pop
- 🛠️ Modern tooling without the bloat – everything you need, nothing you don't
Used by Companies That Value Simplicity and Power
From indie developers to growing startups, teams are choosing Kener when they need reliability monitoring that doesn't require a dedicated DevOps team to maintain.
"My team set up Kener in less than an hour, and our customers love the transparency it provides. The embedded widgets on our pricing page increased conversions by showing our reliability upfront." – A happy user


